Путеводитель по курсу
✨ WebCraft - Путеводитель начинающего волшебника ✨
Здравствуй, дорогой друг! 👋
Рад приветствовать тебя на своем курсе "WebCraft - Создай свою первую волшебную страницу". ✨
Чтобы тебе было легко во всем разобраться, я решил сделать этот путеводитель начинающего волшебника 😊 Ты всегда можешь к нему вернуться, при необходимости.
1. Как зарегистрировать аккаунт? 🔑
Для того, чтобы иметь возможность сдавать домашние работы 🏡, задавать вопросы по темам урока ❓ и пользоваться дополнительными материалами 📚 необходимо зарегистрировать аккаунт на этом сайте. Регистрация бесплатная и не требует от тебя ничего, кроме почтового ящика. 📧
Первым делом нажимаем на кнопку "Регистрация": 👇

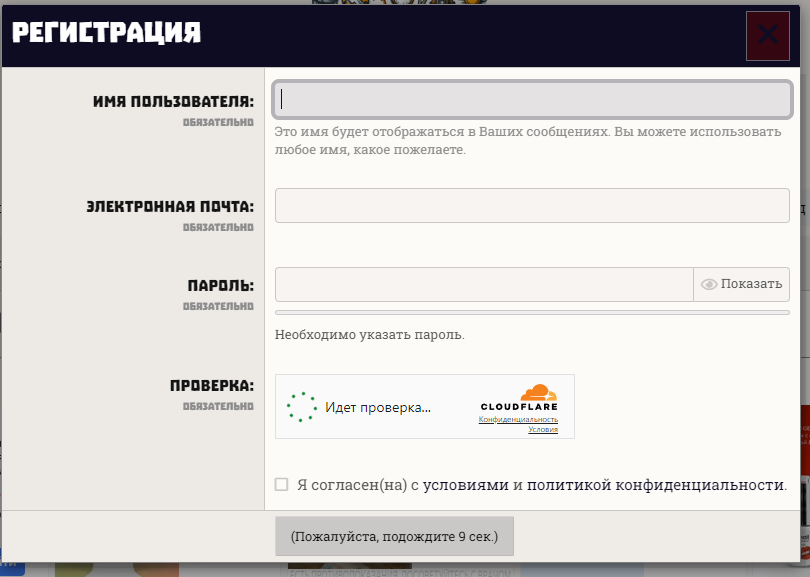
Ты увидишь такое окно: 👇

Тебе нужно написать свое имя, свой email, придумать пароль и пройти проверку. После чего поставь галочку с тем что согласен с условиями и жми "Регистрация". Поздравляю, ты создал свой аккаунт (y) 🎉
Далее тебе необходимо отписать мне в Телеграм или в WhatsApp и сказать никнейм своего аккаунта (имя, которое ты указывал при регистрации). Я выдам тебе статус "Ученик" 🎓 и дам ссылку на первый урок:

Все, теперь ты готов начинать обучение! 🚀
2. Как проходит обучение? 📚
Ты получаешь ссылку на урок. ➡️ Открываешь ее и начинаешь заниматься. Давай я расскажу тебе про меню урока.

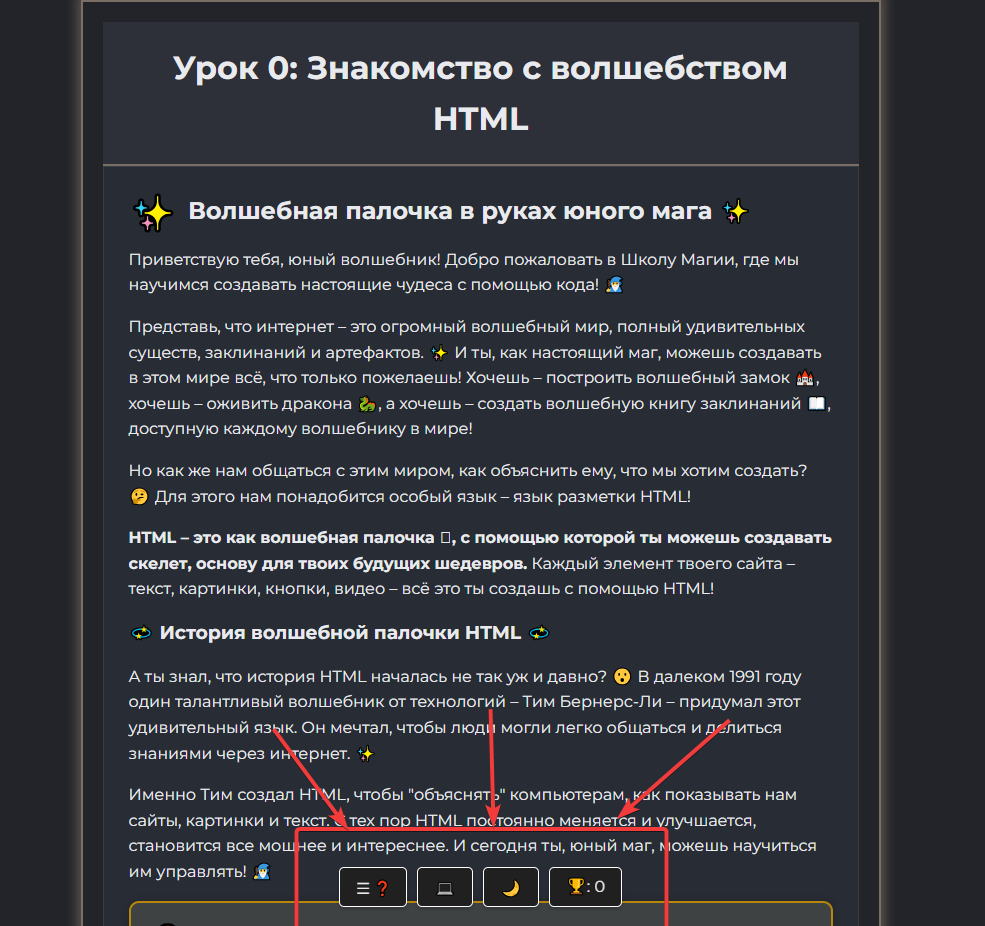
Видишь внизу кнопки? 👇 Рассказываю:
- ☰ ❓ - эта кнопка открывает навигацию по уроку
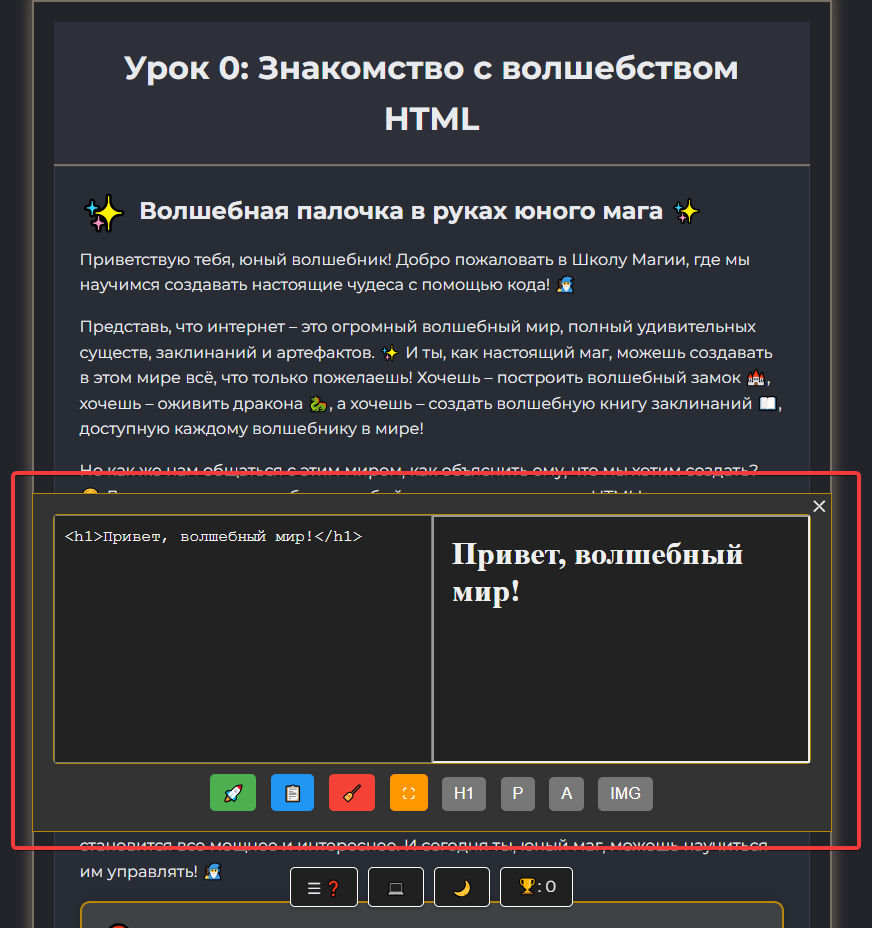
- 💻 - эта кнопка откроет встроенный редактор кода!
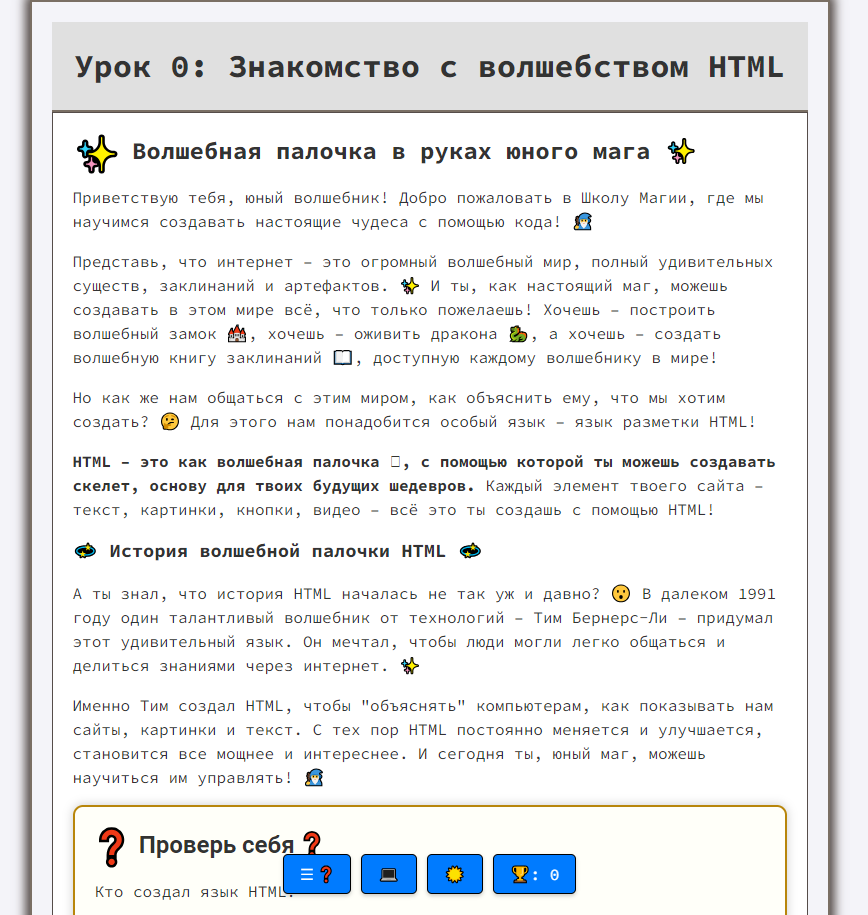
- 🌙/☀️ - эта кнопка переключает стиль страницы с темной на светлую. Очень удобно, когда ты занимаешься вечером или днем:
- 🏆: 0 - здесь показаны заработанные баллы. Давай расскажу зачем они нужны.

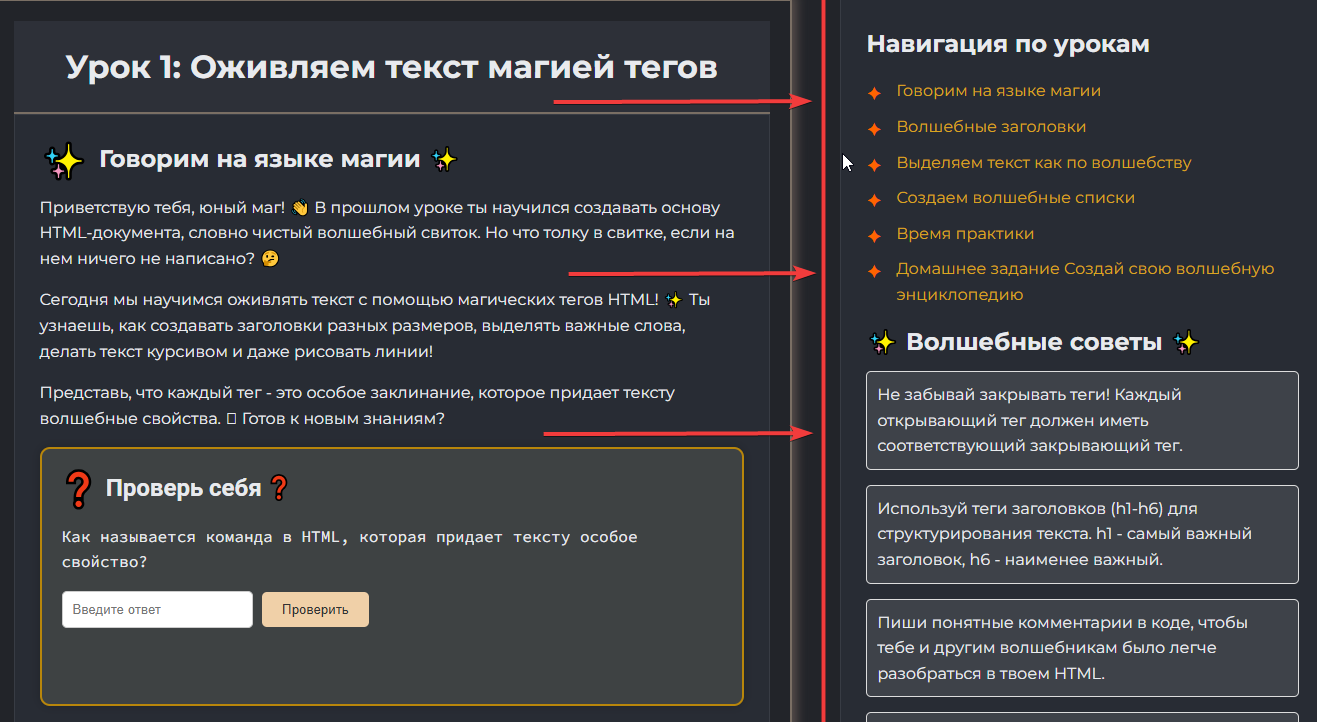
С помощью навигации ты можешь быстро перемещаться по уроку, а так же прочитать волшебные советы и словарь. Это полезная информация. 🧙♂️

В каждом модуле свой редактор. Обрати внимание на кнопочки внизу. Они помогут тебе работать продуктивнее :)

3. Что такое баллы? ⭐
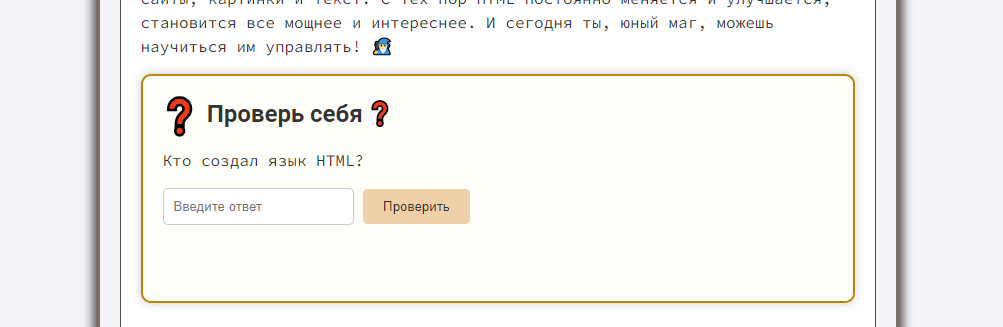
В каждом уроке есть блок "Проверь себя" с вопросом по теме: 👇

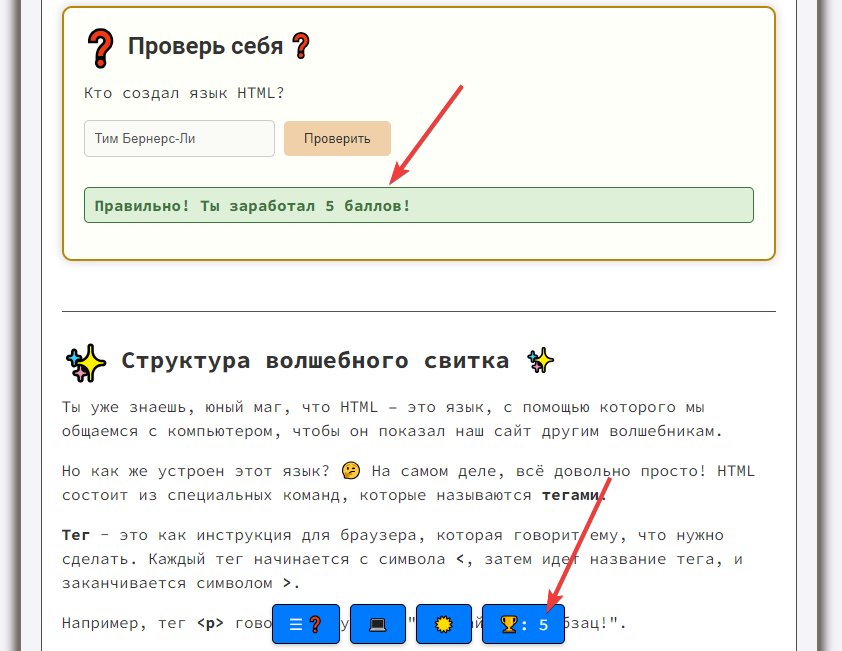
Тебе дается три попытки. За правильный ответ с первой попытки ты получишь 5 баллов, со второй - 3 балла, с третей - 1 балл: 👇

Видишь? Мы ответили правильно с первого раза, заработали 5 баллов и эти баллы отобразились в счетчике.
Баллы - это накопительная система на протяжении всего модуля. Но зачем нам их зарабатывать? 🤔
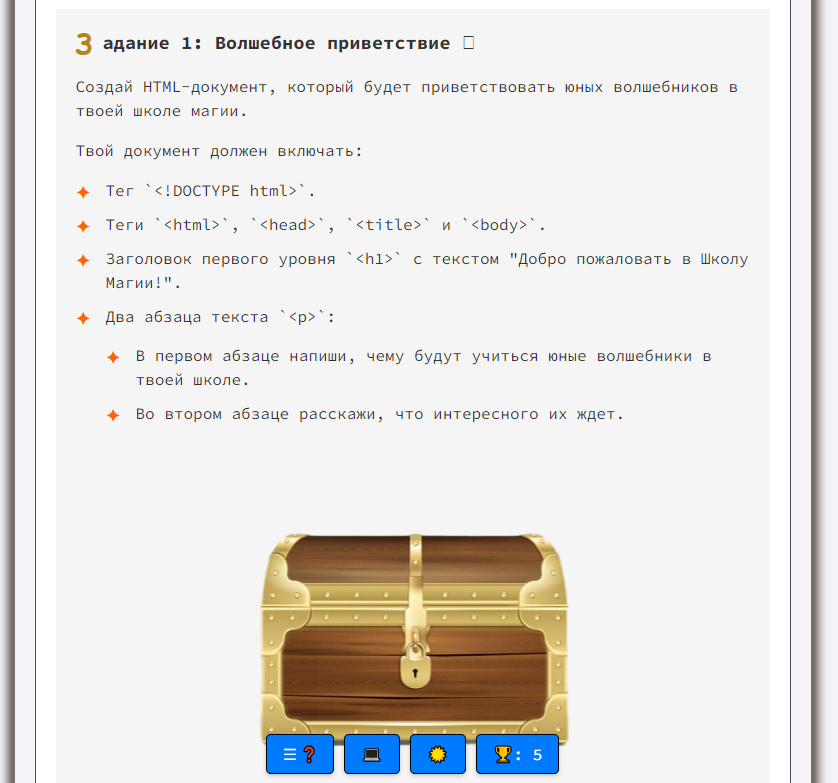
В каждом уроке есть практическая часть: 👨💻

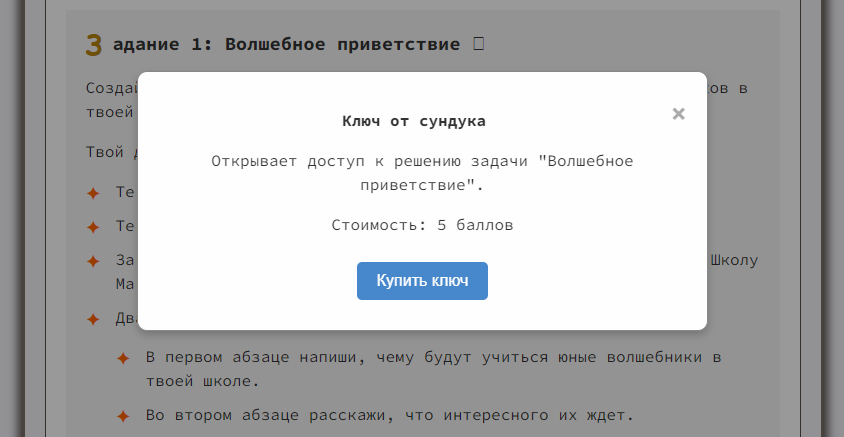
Ты выполняешь ее самостоятельно. Если ты захочешь проверить, правильно ли выполнил практику, то можешь посмотреть ответ в сундуке. А для этого надо его открыть :) Вот тут нам и пригодятся наши баллы! 🗝️

Покупаем ключ, открываем сундук и смотрим ответ! 🎁
ВАЖНО: блок "Проверь себя" можно пройти только один раз! ☝️ Сбросить ответы не получится, поэтому старайся отвечать правильно с первого раза! Я неохотно проверяю практику, ответы на которую лежат в сундуках ;)
4. Как задать вопрос по уроку? ❓
Если во время прохождения урока у тебя возник вопрос, то задать его можно так:
- Переходи сюда
- Выбирай нужный модуль, нужный урок и задавай вопрос.
Важно правильно выбрать урок по которому задаешь вопрос! Вопросы, которые не касаются уроков можно задать в ЛС при сдаче домашней работы.
5. Домашняя работа 🏡
В конце каждого урока есть домашнее задание. Его нужно выполнять ОБЯЗАТЕЛЬНО! Иначе ты не получишь ссылку на следующий урок. ДЗ присылай мне в ЛС с соответствующей пометкой.
6. Как организовать рабочее место? 💻
Для того, чтобы тебе было удобно заниматься давай организуем наше рабочее место. Я покажу тебе на примере Рабочего стола твоего компьютера. 🖥️
Создаем новую папку и называем ее "WebCraft - Создай свою первую волшебную страницу". ✨ В этой папке создаем еще 5 папок: 📁
- 📁 HTML – Волшебный язык веб-страницы
- 📁 CSS – Магическое преображение
- 📁 CSS – Волшебная верстка
- 📁 JavaScript для начинающих чародеев
- 📁 Итоговая работа
Заходим в папку "HTML – Волшебный язык веб-страницы" и создаем в ней папку по названию урока, который проходим. Например, сейчас мы проходим Урок 0, значит папка будет называться "Урок 0: Знакомство с волшебством HTML". И уже в этой папке мы создаем файлы для выполнения практики, домашнего задания. Например мы создадим там файл homework.html. Таким образом иерархия папок будет следующая: 👇
-
WebCraft - Создай свою первую волшебную страницу
-
└── HTML – Волшебный язык веб-страницы
-
└── Урок 0: Знакомство с волшебством
HTML
- └── homework.html
-
└── Урок 0: Знакомство с волшебством
HTML
-
└── HTML – Волшебный язык веб-страницы
Такая система поможет тебе не запутаться и всегда знать, что ты изучал в соответствующем уроке. 🤓
7. Какие программы нужны для прохождения курса? 👨💻
Чтобы пройти курс тебе можно и не использовать никакие программы. Потому что есть встроенные редакторы кода для каждого модуля. Но мы ведь хотим стать профессионалами, поэтому давай будем использовать готовое программное обеспечение. Вариантов много, но я рекомендую использовать бесплатный софт - Visual Studio Code. Он бесплатный, не требует никаких вложений, супер-функциональный. Скачай и установи на свой компьютер или попроси это сделать родителей. Настройки этого редактора требует отдельного обучающего урока, поэтому затрагивать эту тему сейчас мы не будем. Но я скажу, как нам следует правильно открыть рабочую папку.
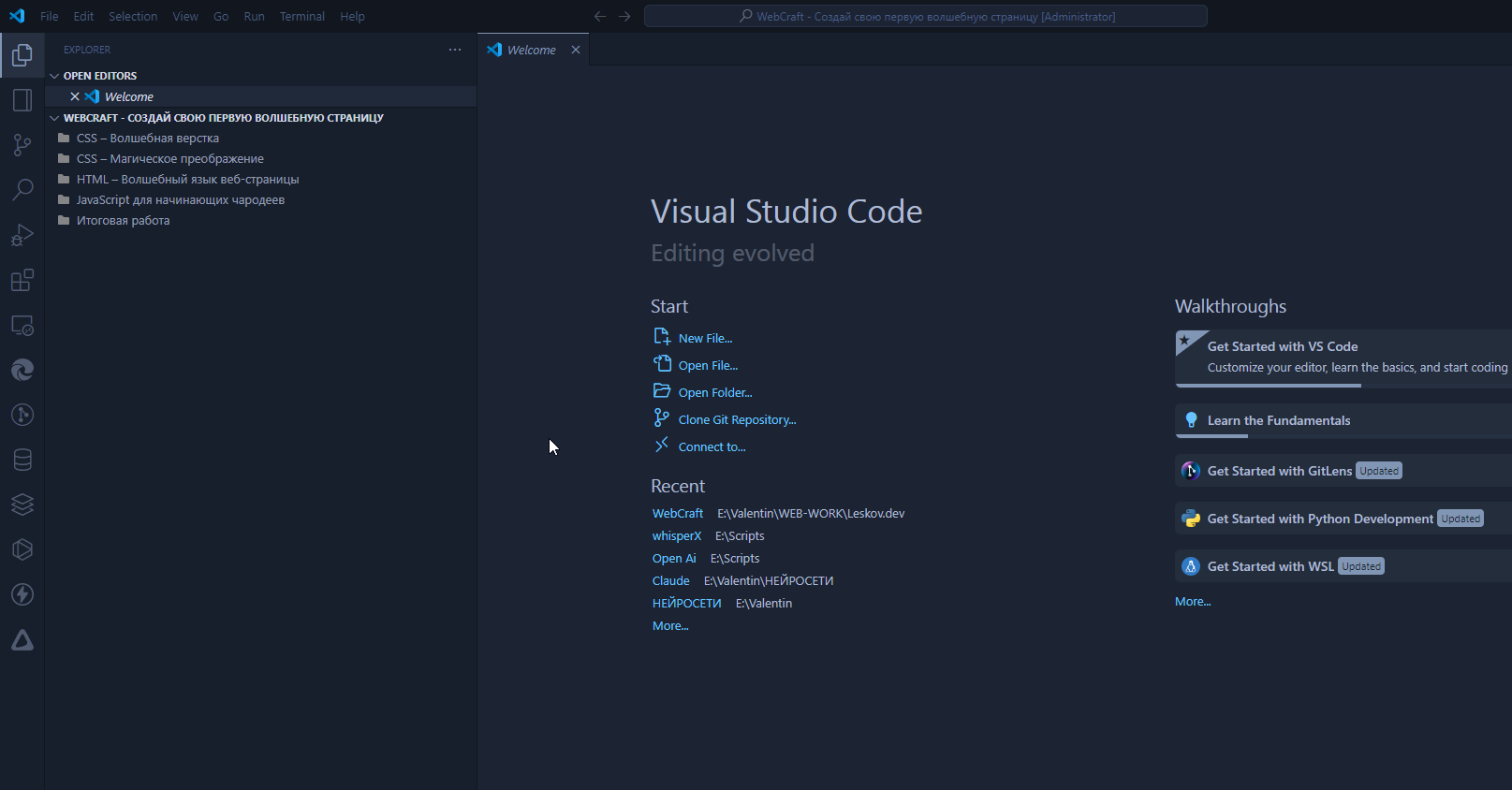
Запускаем Visual Studio Code. Нажимаем слева вверху File --> Open Folder и выбираем нашу папку "WebCraft - Создай свою первую волшебную страницу". Нажимаем "Выбор папки". 🖱️
Мы увидим такое окно: 👇

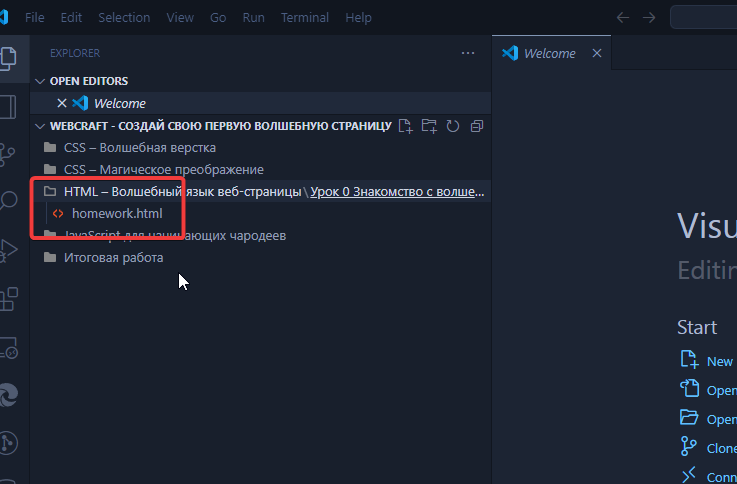
Давай нажмем на папку HTML – Волшебный язык веб-страницы. 📁

Как видишь, у нас там лежит файл homework.html. Когда мы нажмем на этот файл у нас откроется окно редактора кода. В нем мы и будем работать. Надеюсь, логика понятна. Если нет, не бойся - пиши мне в ЛС , я подскажу! 😉
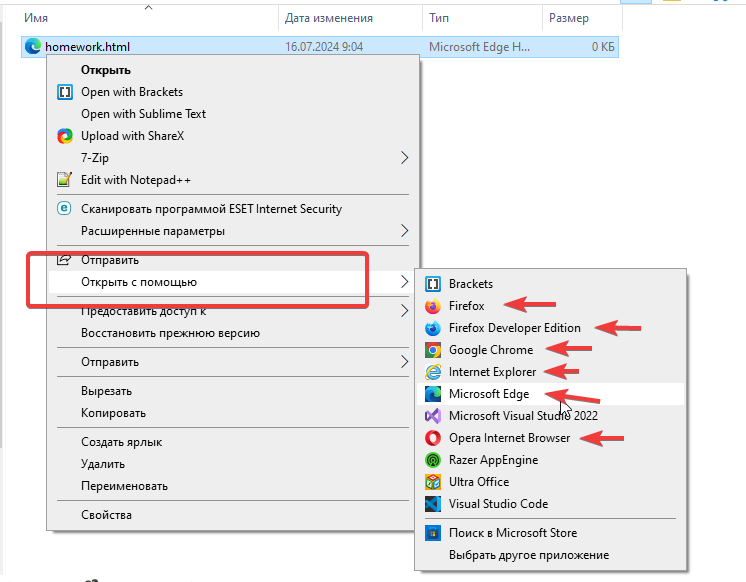
Для того, чтобы посмотреть, что же мы там накодили в файле homework.htm мы просто открываем его с помощью любого браузера: 👇

На этом я заканчиваю свой путеводитель! Надеюсь ты весело и с пользой проведешь время! С нетерпением жду от тебя первого домашнего задания! Удачи! 👍
- Опубликовано
- 16 Июл 2024
- Просмотров
- 203